Node.js_Express 웹서버 만들기_3 (템플릿 엔진 pug)
Node.js 2021. 7. 4. 17:40(본 포스팅은 길벗의 'Node.js 교과서' 책을 공부하면서 작성되었습니다_내돈내산)
- HTML의 정적인 단점을 개선함
- 반복문, 조건문, 변수 등을 사용할 수 있음.
- 동적인 페이지 작성이 가능함
- PHP, JSP 와 유사한 형태를 띄고 있음.
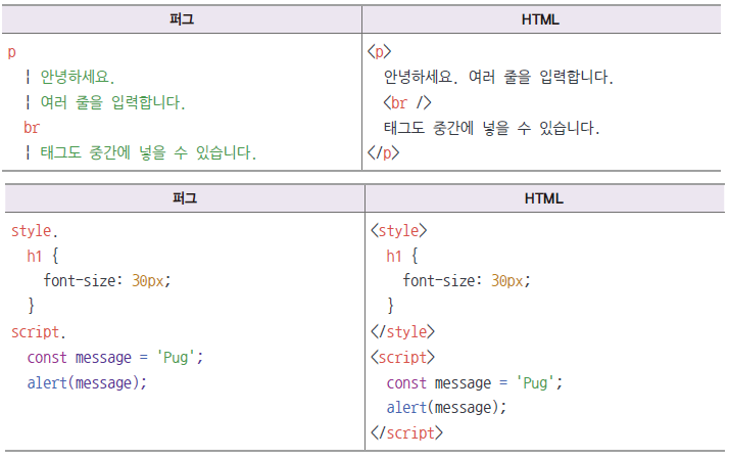
1. Pug(퍼그) 템플릿 엔진
- 문법이 Ruby와 비슷해 코드 양이 많이 줄어듦.
- 익스프레스에 app.set으로 퍼그를 연결할 수 있다.
app.set('port', process.env.PORT || 3000);
/*************************************pug 불러오기********************************************/
// views 폴더의 경로를 지정해준다.
app.set('views', path.join(__dirname, 'views'));
// view파일의 확장자가 pug이다
app.set('view engine', 'pug');
/*********************************************************************************************/
app.use('morgan');

- res.render 에서 첫번째 인수에는 값을 렌더링해줄 pug 파일명, 두번째 인수 객체에는 전달할 pug 변수를 넣어준다.
- res.locals객체에 넣게되면 맨 위에서 선언된 값이 아래의 미들웨어까지 공유되어 res.render을 실행할때 함께 보내줌.
// res.render로 index.pug 파일로 title이라는 정보를 보냄
router.get('/', function(req,res,next) {
res.render('index', { title : 'Express' });
});
// res.locals 사용예시
router.get('/', function(req,res,next){
res.locals.title = 'Express';
res.render('index'); // res.locals에 있는 내용이 한번에 전달 됨.
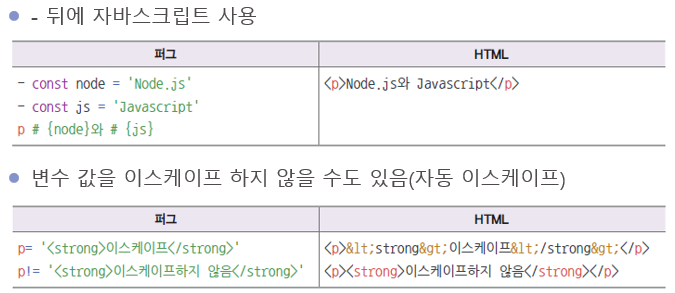
})- =이나 #{}으로 변수 렌더링이 가능함 (=뒤에는 자바스크립트 문법이 사용 가능함)

- 퍼그 파일 내 변수 선언 가능
: 변수뒤에 느낌표를 붙이면 이스케이프가 이루어지지않고 입력한 그대로 HTML로 변환됨

- 기본적인 반복문, 조건문( each대신 for를 써도 된다 )


- include
: pug파일에 다른 pug파일을 넣을 수 있음
: Header, Footer, navigation 등의 공통부분을 따로 관리할 수 있어 편리함.
: include 입력 후 파일경로를 입력하면 해당 파일 내용이 불러와진다.

- extends와 block
: 레이아웃을 정할때 사용한다. 공통적인 레이아웃을 따로 관리할 수 있어서 좋음.
: include와 같이 사용하면 좀 더 편리하게 사용이 가능함.

'Node.js' 카테고리의 다른 글
| Node.js_Express 웹서버 만들기_4 (템플릿 엔진 Nunjucks) (0) | 2021.07.04 |
|---|---|
| Node.js_Express 웹서버 만들기_3(미들웨어) (0) | 2021.07.04 |
| Node.js_Express 웹서버 만들기_2(미들웨어) (0) | 2021.07.03 |
| Node.js_Express 웹서버 만들기_1 (0) | 2021.07.02 |
| Node.js_패키지 매니저(npm) (0) | 2021.07.02 |






